TLDR:
Problem: Rendezvous is a local Columbus, Ohio hair and nail salon. Their current website is cluttered, hard to navigate, and was not optimized for mobile. Failing to reflect their inclusive, welcoming values.
Solution: Re-design the Rendezvous website with a cleaner more accessible approach, streamlining navigation with user friendly layouts, while retaining all the crucial information.
Process & Reflection: User interviews with 5 participants (3 previous Rendezvous clients, 2 non-clients), gave insight into users content priorities, and behaviors. Keeping processes the same to keep familiarity with users, but improving upon hierarchy by grouping relating information, boosting clarity and accessibility. Highlighting the Rendezvous staff and the services they offer, for new users to get a better understanding, even at a glance. This case reinforced that without a design system or language set in place it leads to difficult decision making, but can allow for more creativity due to less restrictions.
Full-Length Case Study
Background
Rendezvous is a local hair & nail salon in Columbus, Ohio. The current website design is not conducive for new users looking to browse through what they offer & book appointments.
Research Goal
How can we redesign the Rendezvous website to retain all of the crucial information, while cleaning up the visual clutter, making it easier for users to navigate, eventually booking appointments.
Research Objectives & Methodologies
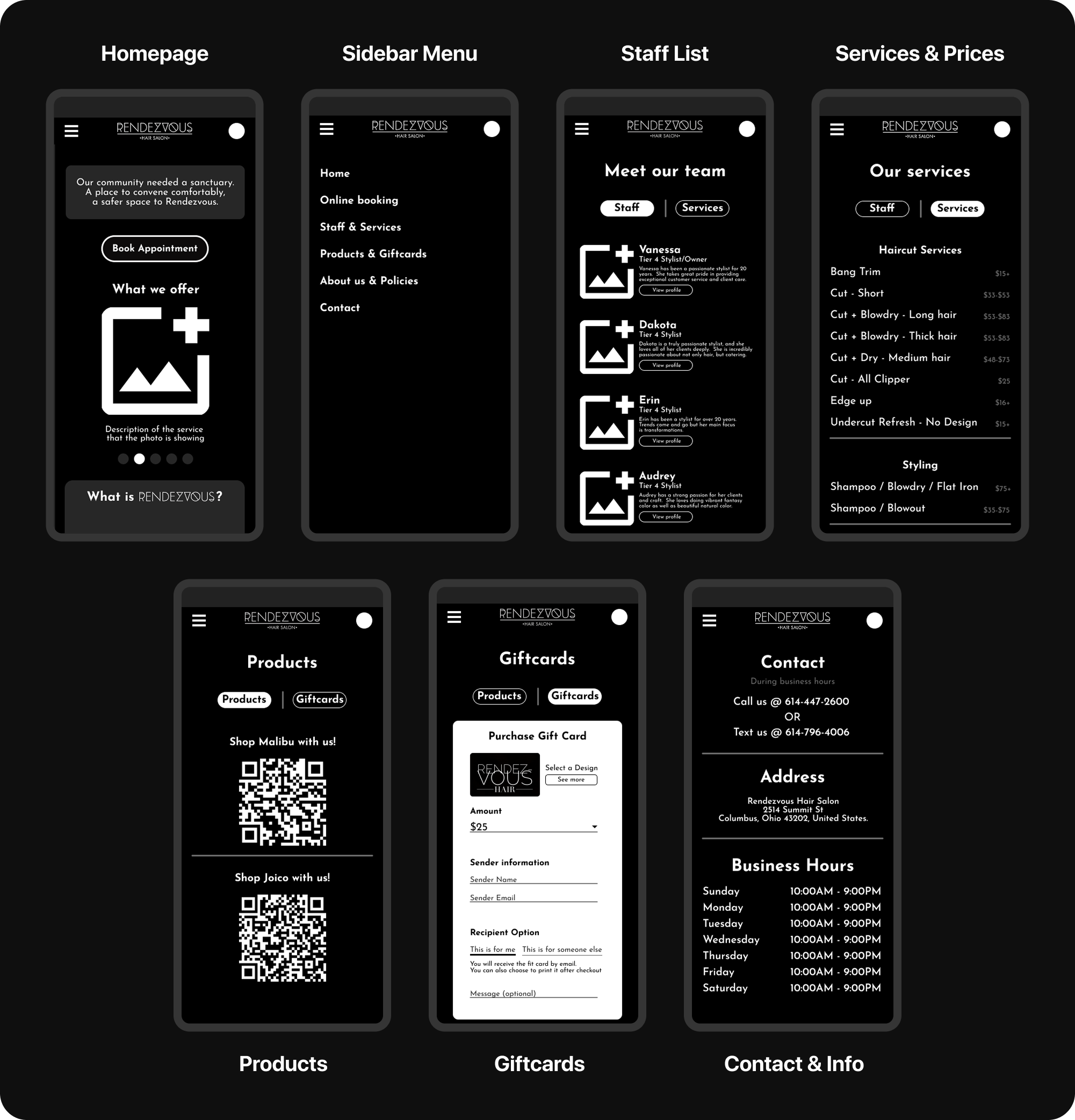
Easier Navigation — Currently Rendezvous site is overwhelming, packed with walls of information and little emphasis on the “Book Online” section—the most essential function of a salon website.
Enhance Accessibility — Inconsistent fonts and color changes across pages make reading difficult, and the lack of visual direction leaves the site feeling bland and unengaging.
Mobile Optimization — While both desktop and mobile need work, the mobile version suffers more—crammed with excessive info that’s tiring to scroll through on a smaller screen.
Improve Visual Direction —Rendezvous values inclusivity and helping people feel seen, but their website lacks a clear visual identity. I'd like to help craft a unique yet functional visual system to help them stand out among local salons.
What did we learn?
User interviews gave us the following insights
Out of the five participants, three of them are current or former Rendezvous hair salon patrons, the other two have not been to Rendezvous before, but instead go to a different local salon.
All of the participants have booked appointments online with their respective salon before, while also occasionally doing it over the phone when they are on the move.
All participants agreed that the booking function should be the primary feature of the website, even if they are first time visitors to the website or have never been to the salon before. Three of the five participants responded the same, they thought that it would be best to be easily able to see what services they offer, prices / price range, and be able to take a look at the staff and which services they can perform.
Three of the participants all expressed that they do not really enjoy trying new things regarding their hair, they like to keep the same hairdresser, style, experience, etc.
Two out of the five participants explicitly stated that they do not enjoy having to click through menu after menu when trying to book appointments, they think it should take the most minimal amount of clicks / taps possible.

How might we improve upon Rendezvous current design language to better communicate who, and what Rendezvous is. Keeping existing information hierarchy digestible and navigable.
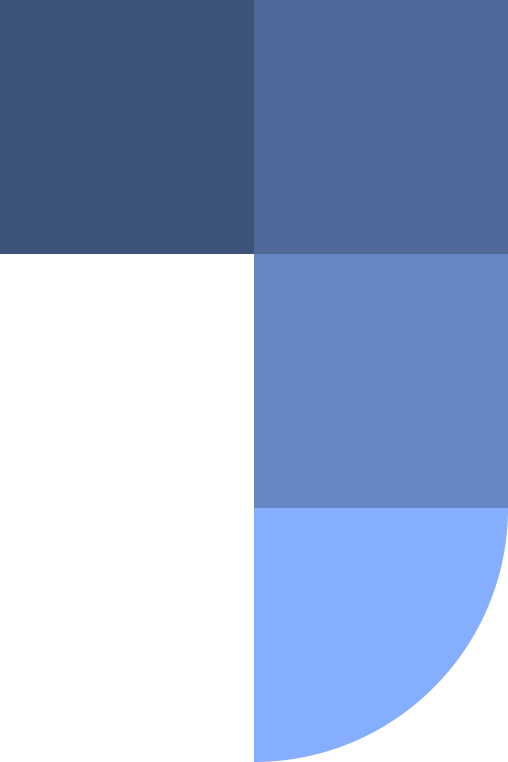
Project Goals
Business Goals
Make the online appointment booking process the main focus of the site, driving more traction and revenue to the business and hair dressers.
Create a more organized browsing experience so users can easily find what they’re looking for, with related info grouped together.
Apply a more unique visual style so Rendezvous stands out from the average salon site—reinforcing that it’s a safe space for those discovering themselves or becoming more comfortable in their own skin.
User Goals
Be able to navigate the site easily and efficiently, starting and finishing the booking process in a relatively quick manner.
Be able to create an account, login, and re-book previous appointments instantly.
Be able to browse reviews and view grouped categories of services based on certain parameters or metrics.
User Testing - How do participants react to the initial changes?
5 Participants were interviewed.
Four of the five participants said that when they’re looking for a new hair stylist or salon, they specifically look for good & bad recent reviews, because while old reviews can matter, they really only care about how they have been performing recently.
Two participants expressed similar concerns about being overwhelmed when they were on the landing page of Rendezvous website. The amount of tabs on the top navigation bar made them unsure of what they wanted to click on or where they wanted to go.
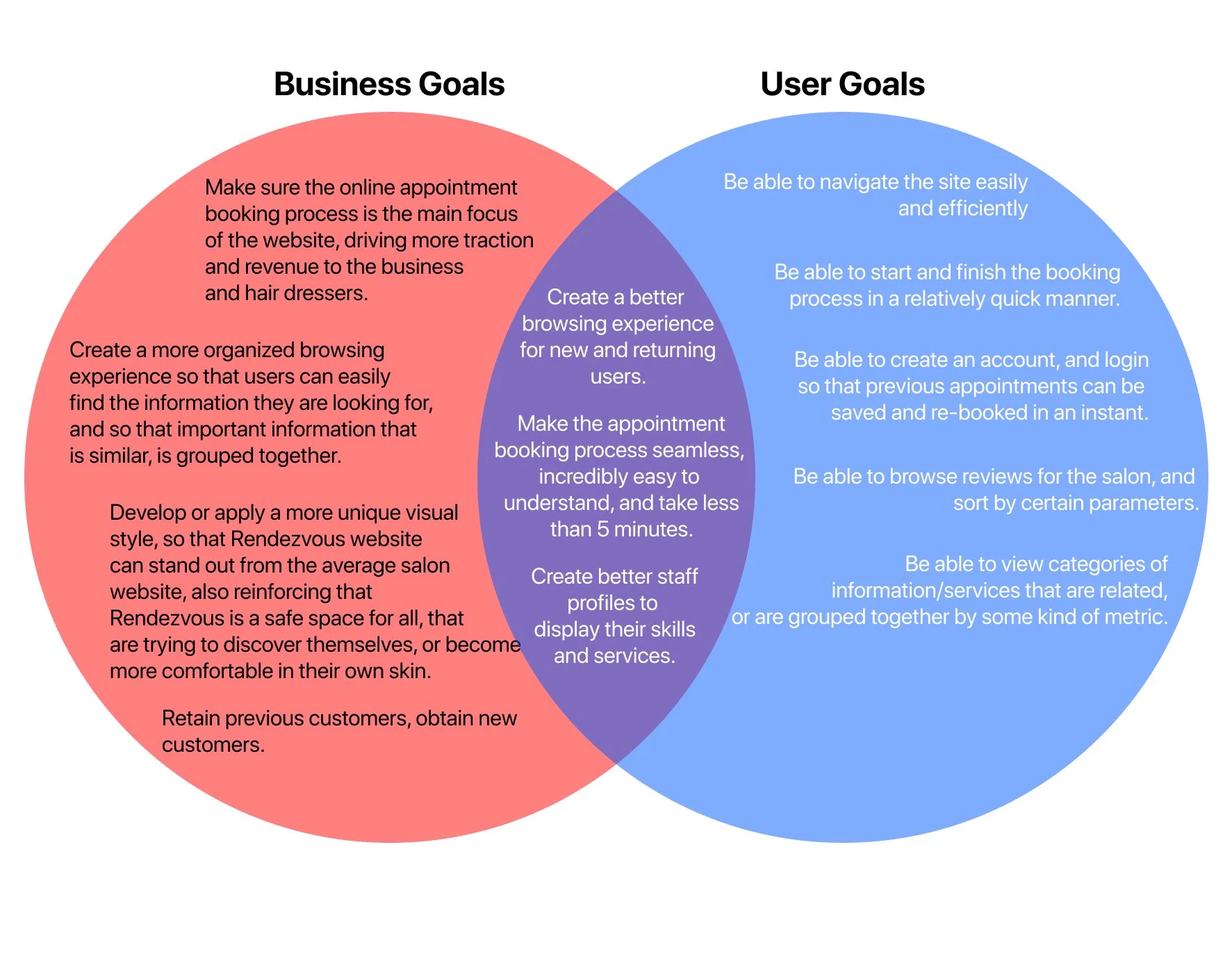
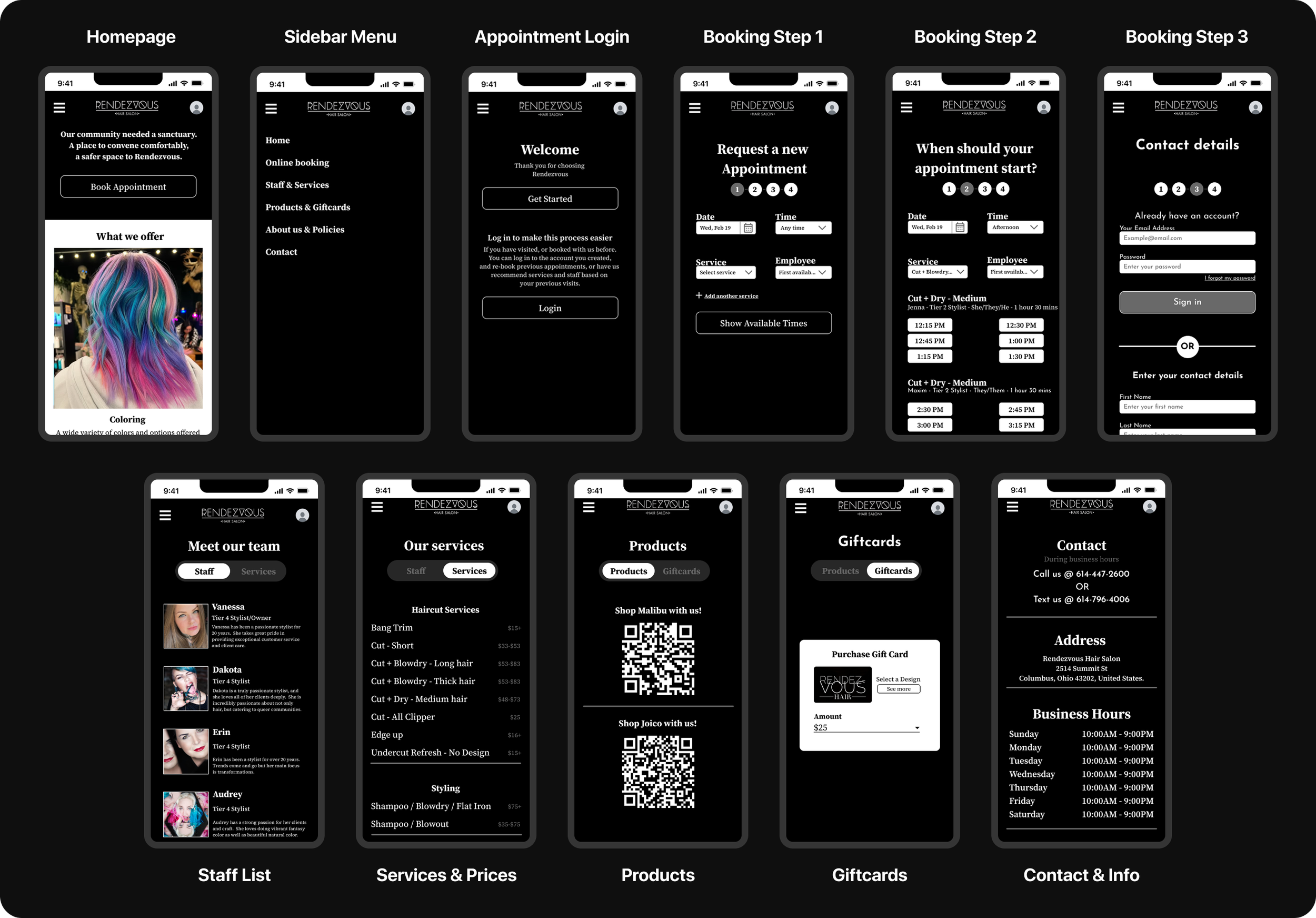
First round High-Fidelity Wireframes
Usability testing - How can we positively iterate upon these wireframes?
5 Participants were interviewed and had access to the wireframes, producing the following results.
All 5 participants completed every single task, with varying times due to exploration & familiarization.
The two participants that completed in under two minutes, are the ones that most frequently book online hair appointments, so they are accustomed to racing through the steps and just inputting their information as fast as they can. The four participants that finished around four minutes ended up this way because they took their time at each step, and read through what the input field was, and the information they should be inputting. These participants also read through the cancellation policy at the bottom of the last screen, which accounts for some of their time.
Participants liked the brief description for every staff member, but wished they were able to read more if someone caught their eye. They also wished that there was a way to view each staff member's contact information, and what services they offer specifically.
Next steps
Take appropriate steps based on user feedback, work on clarity, color contrast, expandable text (or more ways to let users dive deeper into text, like taking them to another page, etc).
Work on adjusting elements to fit the mobile size better.
Work on how to showcase what services they have, while still displaying the carousel of pictures, almost like detaching the text from the carousel, and having users be able to dive into either the meatier text driving section, or rather if they want to look at a gallery of photos they can do that.
Potentially add a contact button either on the bottom footer, or within the contact page, so that users have an easier way right in front of them, to get in contact with the business.
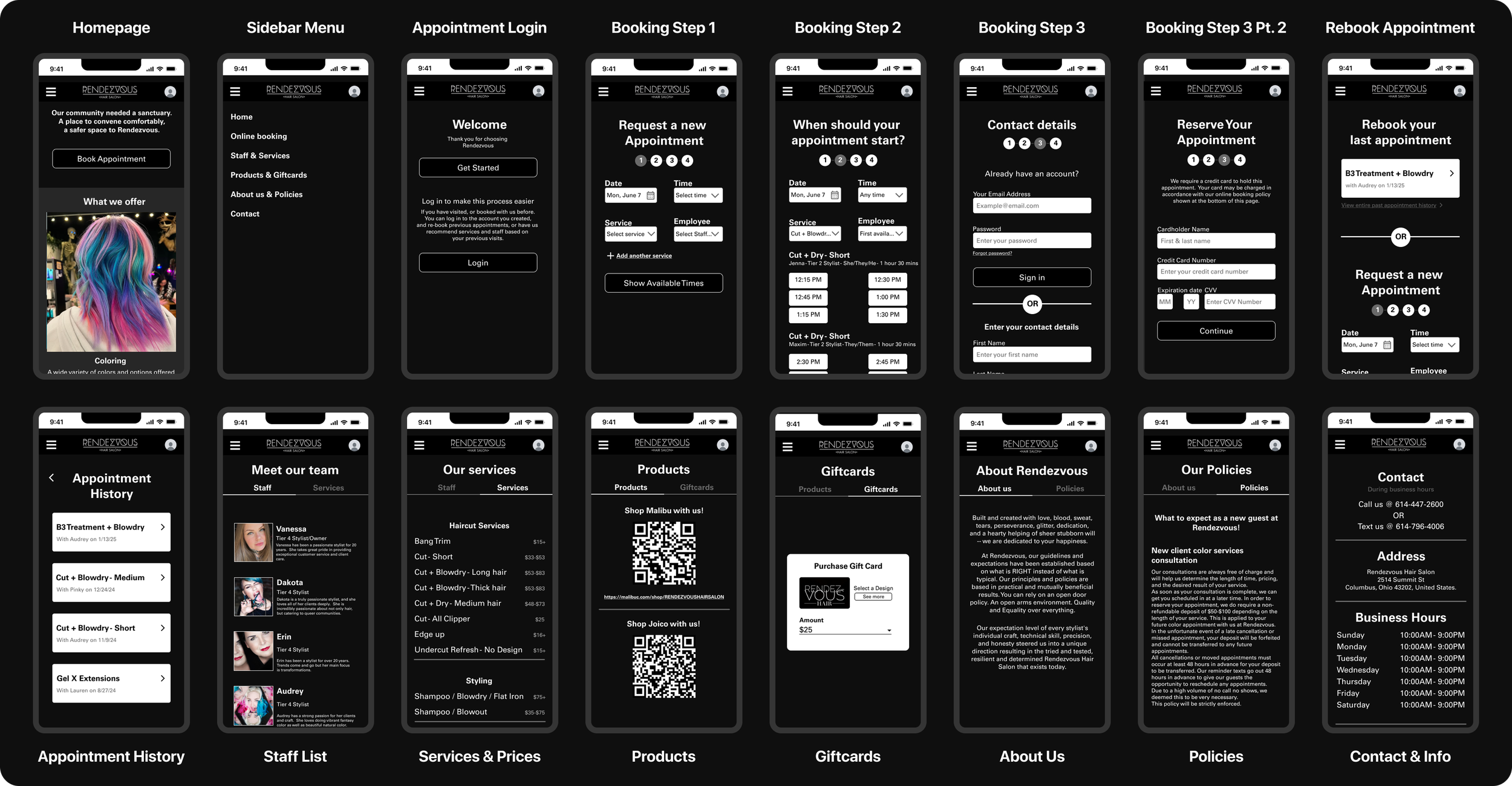
Final High-Fidelity Wireframes
Reflection:
This project was a handful, especially as a beginner designer.
Having to redesign and reorganize a website like Rendezvous that never had a specifically defined visual style or language, forced me to make decisions based from my own creative liberty.
Designing every page, and every single step of the online booking process, I wish I would have been more open to using community resources, as this would have been a significant time saver. Allowing me to push out new version and get to user testing much faster.